Building and Scaling a Design System | Corteva Agriscience
Creating a simple yet impactful design system so that
Role
Lead Product Designer
Team
Pooja - Lead Designer, Andy - Designer, Zach - Solution Architect, Kaleb - Sr. Developer
Timeline
June 2024 - February 2025
Tools
Figma, Loop, Jira
Project Overview
When I joined Corteva Agriscience I observed there is a hug gap between the expectation and final output of the web application designs. I was keen on solving this issue right during my internship and thought to learn and also educate other product designers to start using Figma. This issue was something Zach Larson (Lead Solution Architect) was trying to solve since years. This was an additional project that I volunteered to work on alongwith Zach. I was my own senior. I got to call all the shots. Seeing the lack of parity between the designs and the actual code, it was high time for a concrete design system.
01.DiscoveryThe Problem? Lack of consistency
Challenge 1 Many of the pains I encountered designing for my in-house project web application was knowing how to address the inconsistency between my designs and the live application. Could it be that the developers were working with different assets or were wasting a lot of time in redoing their work? To validate my suspicions, I did a quick site audit alongwith other designers. I discovered that not only were the assets widely different, there were so many variants of buttons, badges, and other components.
Challenge 2 Time spent on creating a wireframe is more than anticipated. No time to prototype, end up in explaining the developers micro details of what is to be done. More chance of compromising on the human-centered design solution.
02. Research “Learning the basics of a design system”
I wish I was born with the ability to create design systems. When I started, I had no idea how to organize all my components. Luckily many great companies like Shopify, Apple, and Google’s design systems are public for me to learn from. However, these design systems were huge and served more as an inspiration rather than a guide. What really helped me level up was incorporating Atomic Design principles. The other open source design system that came into picture and also resonated with company’s in-house application design was ant design system
Design Brainstorming with other designers
03. DEFINE & IDEATIONHow can I make this helpful for designers and developers?
Looking back at the original problem at hand – How can I create a design system that is simple, scalable, and understandable by designers and developers? – I realized that the needs of the developers were going to be just as important. I got a front-end designer to collaborate with me on the design system. With his help, we could included tokens, CSS class, and code snippets directly to the Figma file. This was a quick way for both of us to get educated on how we think and communicate.
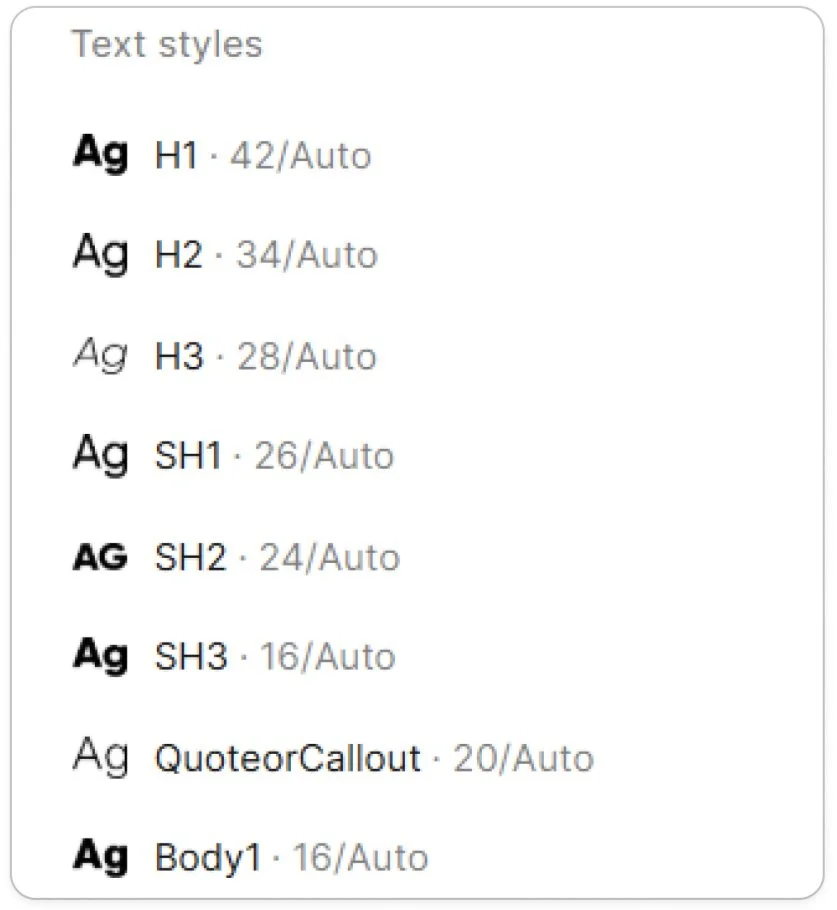
Incorporating tokens
Notifications
Breadcrumbs
Nested Menu
Progress Bar
Grid, spacing, margin
Input Field & Radio Button
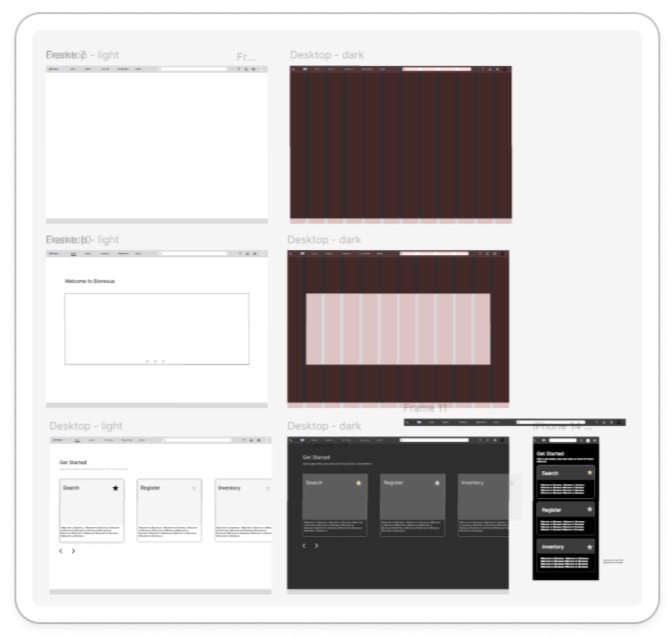
04. PrototypeKeeping it simple yet scalable
What helped me keep elements scalable was sticking to atomic design principles, using nested components, and using component properties to simplify variants. It’s still an on going learning experience to identify which components will be needed for reuse and which elements are specific for edge cases.
05. Testing But did it work?
The design system is still in progress, and constantly being iterated on. With the new components that were implemented, has it improved the overall product? My dev team gave me some insights into what was working and what wasn’t
🙌 Wins:
Less time spent on coding new components
Handoff is a lot more efficient (less explanation needed to describe elements)
Less back and forth during QA
Coded design is a lot more consistent