Demystifying process workflows | Corteva Agriscience
01. Overview
This case study showcases how an enhanced, integrated website application is created to coordinate the planning, tracking, approval and monitoring of experiments for digital seeds in biotechnology domain.

Role
Product Designer
Team
1 Designer, 2 Developers, 1 Solution Architect, 1 QA
Timeline
Jan 2024 - June 2024 (Phase 1) , Feb 2025 - Present (Phase 2)
Tools
Figma, Loop, Jira,
Project Overview
A new system was needed to retire legacy Outsystems application since the license was about to end, the company wanted to have an in-house application to approve, track and monitor the experiments focussed on digital seeds R&D and integrate with other sources of truth in biotechnology domain.
Challenge
Corteva relies on some outdated systems, which can limit our ability to roll out innovative ideas. My challenge was to create an engaging, intuitive progressive web application that is informative and persuasive for the lab users to conduct experiments and track them.
03. Key Challenges Breaking Legacy
Barriers
Solution
To strike the right balance between constraints and creativity, I would conduct UAC meetings with Product Owner, Solution Architect and brainstorm how we would want the system to look like. We start with baseline requirements focusing on MVP to ensure core needs are met. Our focus for Phase 1 was to create a system that is more functional so that the expiration of license will not cause any sort of hurdle in tracking the experiments.
04. Primary Research + ContextualisationWhat is ARID and why was it important?
This is something that would remain confidential as the project comes under Research and Development.
Pain points of the current process
After further investigation, I found three factors that needed to change
Not at all user-friendly😬
Too much information and no guidance🤕
Connectin with other systems needed alot of human intervention 🥸
What will success look like?
An increased percentage 📈 in application usage and cater to make the management of ARIDs ( system generated ID of experiments) and leading to its approval, tracking, and monitoring before the license with outsystems expires.
Focus on what's important; MVP is your real hero
Inheriting a Pre-Designed Solution but need more integrated system
We were handed a solution crafted by another team. This was both a hurdle and an opportunity. With fresh eyes, we could refine the design and spot areas ripe for improvement and Innovation.
Challenges
Solution
The Discovery Sprint Process
To tackle these challenges head-on, I developed the Discovery Sprint process— UAC meeting with Product Owner to discuss the core requirements. This approach leveraged us to meet and brainstorm ideas in lean UX format. It ensures seamless collaboration across teams while fitting neatly into everyone's schedules, even with the quirks of my transitioning between 2 product owners since 1 was about to go on maternity leave.
Key Features
UAC meetings: To set right expectations every sprint review.
Efficient Meetings: We keep meetings under an hour to respect everyone's time.
Shared documents to flush out ideas: Materials are shared beforehand so the team hits the ground running.
Story Pointing and Retros: Team members evaluated stories and priortized based on the requirements and maintained a good rapport between each other.
Task Assignments: We assign tasks to individuals or small groups, promoting ownership and efficiency.
Daily Standups : To cater parking lot questions and smooth transitioning of requirements. Build on small to big T-shirt sizes stories so that the team worked on minor to critical stories.
User Centered Design Process Overview
Requirement gathering phase
In this sprint 0 phase, we honed in on the essentials. By focusing on the MVP, we ensured core needs were met and brought all stakeholders into alignment.
Business Case: Ensuring Usability, Functionality, and Compatibility
Dashboard UI Research & User Interviews
Elements of a concise long form that is not overwhelming
Clear Structure: Use headings, subheadings, and bullet points to break up the text and make it easier to navigate.
Focused Content: Stick to the main points and avoid unnecessary details. Each section should have a clear purpose.
Engaging Introduction: Start with a compelling introduction that outlines what the reader can expect.
Concise Language: Use simple and direct language. Avoid jargon and complex sentences.
Visual Aids: Incorporate images, charts, or infographics to illustrate key points and break up text.
Summaries: Include brief summaries at the end of sections to reinforce key points.
Consistent Formatting: Use consistent fonts, sizes, and spacing to create a clean and professional look.
Call to Action: End with a clear call to action or conclusion that guides the reader on what to do next.
UX Outcomes
05. Design EnhancementCreativity
Without Limits
In this phase, we set out to generate innovative ideas that deliver exceptional customer experiences and uncover new business opportunities, all without letting technical limitations hold us back.
Discovery Level 2
UX Psychology Toolkit
-
Positive Status Labels: Use positive and clear status labels.
-
Logical Order: Present statuses in a logical order to guide user understanding.
-
Status Updates: Provide real-time status updates to keep users informed.
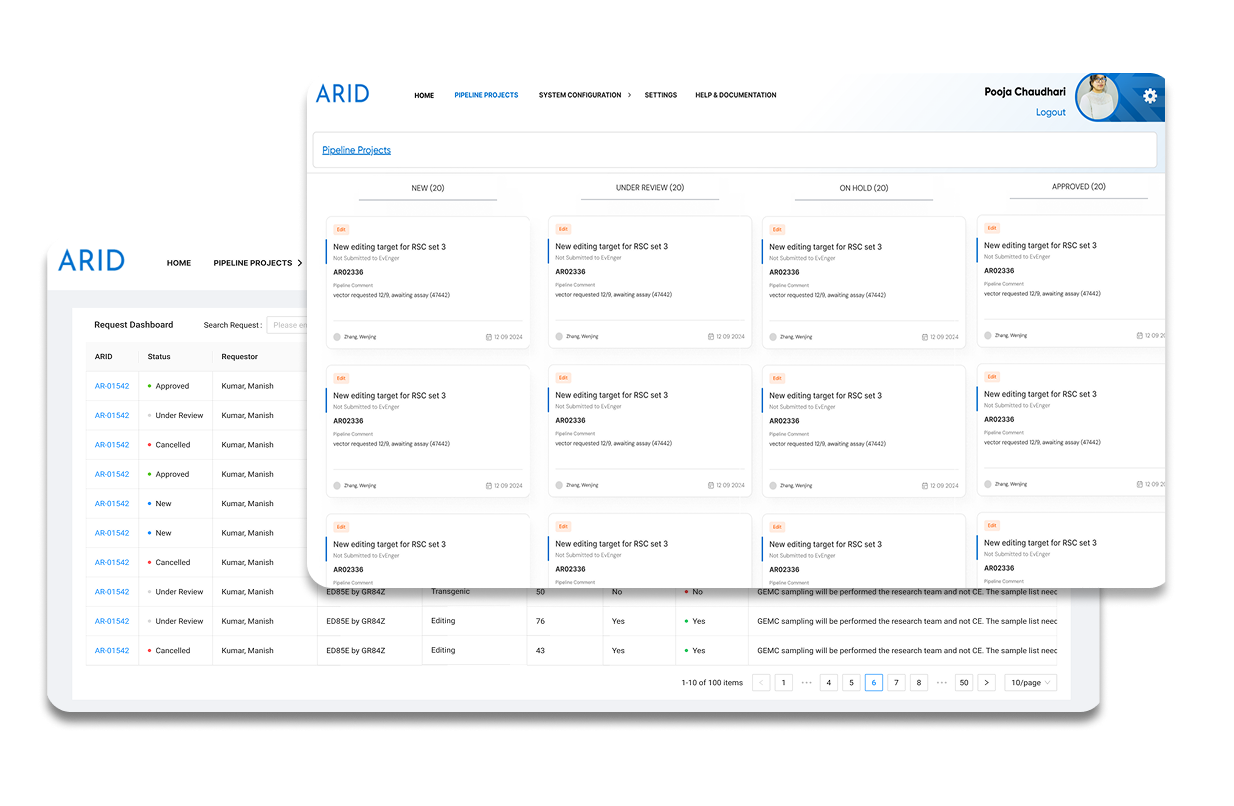
Statuses to See the Request Status
-
Simplified Forms: Break the form into smaller sections with clear instructions.
-
Grouped Fields: Group related fields together to make the form easier to complete.
-
Teasers: Provide hints or partial information to encourage users to complete the form.
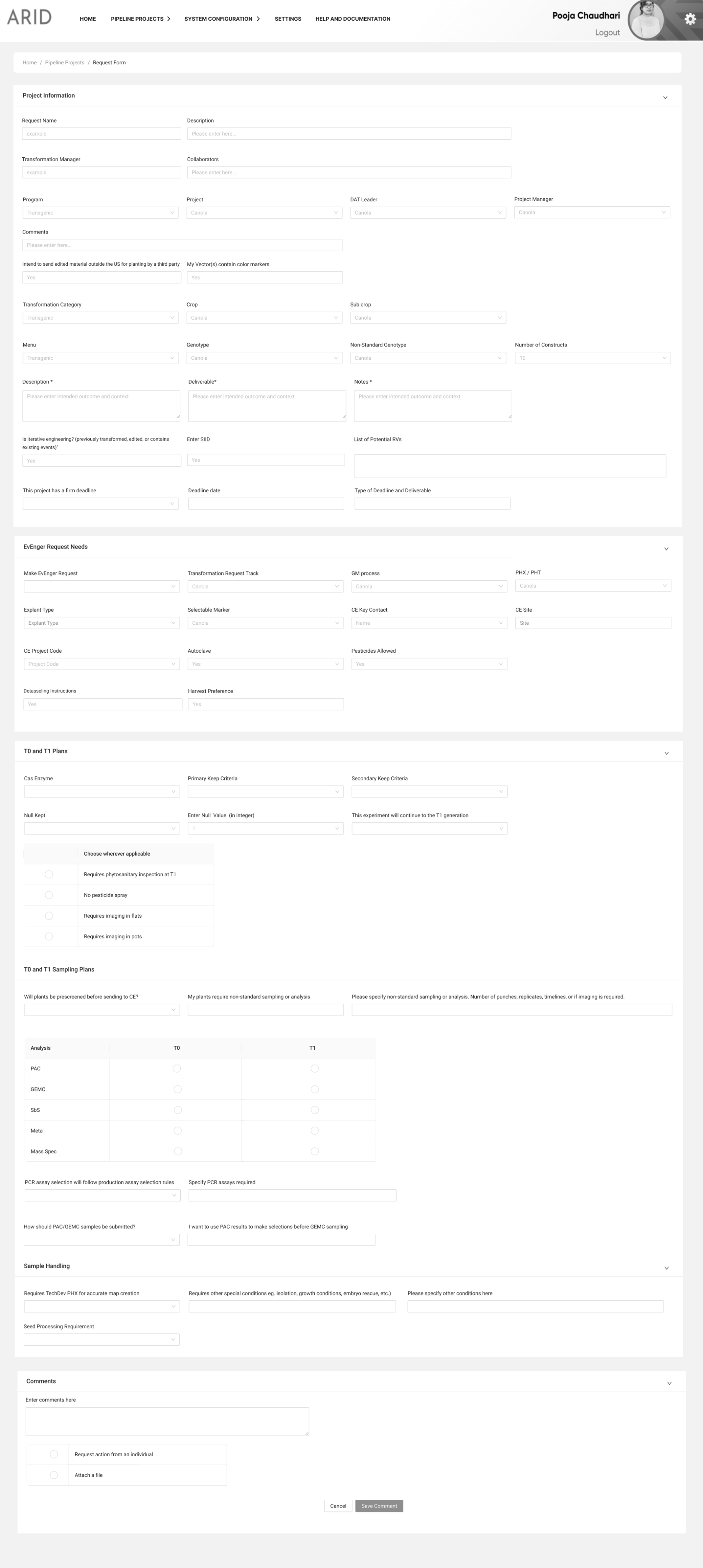
Request Form to Submit Details
Emails to Users to Keep Them Informed
-
Clear Options: Provide clear and concise options for next steps.
-
Acknowledge users specific requests
-
Item description
-
Simple and intuitive controls for configuration
Configuration Pages Run by Admins for Requestors
06. Design FoundationThe Power of Boring
Execution
With no design resources and no room for deep-dive user research, we anchored our UX strategy in Jakob’s Law: users spend most of their time on other sites, so they expect ours to feel familiar.
Low-fidelity wireframe
07. Final Design Tiny Details.
Big Impact.
I zeroed in on the small yet impactful aspects of the UI to ensure effective data visualisation. These tweaks might seem minor, but they significantly enhance the user experience by making data clearer and easier to interpret.
With the UI fundamentals in place, let’s see the magic unfold as they transform property data into something far more usable.
04. PHASE 2 Innovation needs Enhancement
Challenges
Solution
The Discovery Sprint Process
Since the Phase 1 was more about speeding up we wanted to focus more on enhancing the web application for better usability and functionality. The asks for this phase has also been to integrate with other sources of truth.
Key Features
Fully Remote: Every aspect is handled remotely—no office required.
Efficient Meetings: We keep meetings under an hour to respect everyone's time.
Pre-Reading Provided: Materials are shared beforehand so the team hits the ground running.
Structured Presentations: Team members present their findings and recommendations in allocated slots, keeping things organised.
Task Assignments: We assign tasks to individuals or small groups, promoting ownership and efficiency.
Design Process Overview
Low-fidelity wireframing
Final DesignsPrecision in Every Page
Outcome
The project is going through an iterative design change, we are currently in Phase 2 enhancement sprints.
The Phase 1 was completed on time and that was the success for us with minimum support tickets in prod.
My biggest challenge is…
Understanding the domain and its complexity
My biggest takeaway is…
User-Centric Design Drives Engagement. Setting up brainstorming sessions with stakeholders is the key to meeting the requirements and setting the right expectations.